Online/multiplayer games I’ve been wanting to try (or just play more of). A viral apocalypse seems like as good an excuse as any.
Steam
Online/multiplayer games I’ve been wanting to try (or just play more of). A viral apocalypse seems like as good an excuse as any.
First update in a long time! Still need to ramp back up into working on this semi-regularly again, so this one is bit small:
Update 0.3.0 is live! I decided it would be better to let people start playing around with creating content and sharing it sooner rather than later, so this update has enabled Steam Workshop support for everybody.
The editor and workshop are both pretty rough still, so there’s very little in the way of validation or error checking for user generated content. I expect this will lead to people breaking things in spectacular fashions, which I’m actually hoping will be quite useful in the long run. I also can’t make any promises as to the life expectancy of anything in the workshop, so don’t be too dismayed if your lovingly crafted puzzles vanish or become incompatible with future versions. If that doesn’t scare you off then you can check out the workshop page and get to creating, sharing, and playing custom levels directly from in the game.
You can find all the workshop levels you’ve subscribed to under the workshop section in the main menu room’s interface and launch directly into playing them from there. You can find and subscribe to new content via either The Technician’s Workshop page, which will show you the full description and a preview image for the level, or in game via a much simpler browsing list that’s accessible from the same menu you launch your custom content from (simply toggle the “Subscribed” slider to “Browse”). Make sure to head back to the workshop page and give votes to the creations you like!

Sharing your custom content for others to play is also very easily done from an in game interface. Once you’ve loaded into a custom level that you’ve created, you can open the “Sharing” section of the editor menu to see all of your previously uploaded levels. Selecting one of these will allow you to upload your current level as an update to it, or you can choose to publish it as an entirely new workshop item. A simple thumbnail image of your level will automatically be added to the upload, but make sure to add a title and description for your level! You can also un-publish any of your previous creations from here to remove them from the workshop entirely.

There are a few other minor fixes included in this change, as well:
The Technician will be at PCConnects Seattle on May 13th and 14th; if you’re at the show then feel free to come say hi! I’ll presumably be in a booth somewhere, but beyond that you know about as much as I do.
As I mentioned in a previous post, this month’s update is fairly light since I’m tangled up in a bunch of other life activity at the moment. However, I did manage to put together a couple of things to push out:
Next month should be the last small update before things (hopefully) calm down enough for me to fall back into a regular, albeit reduced, cadence.
0.2.5 just got pushed last week, but it’s already time for 0.2.6! Since the goal of this update is to improve the overall control experience of selecting and grabbing objects, I decided to get it out as soon as possible so I could see how it does and iterate on it more in the next update if necessary.
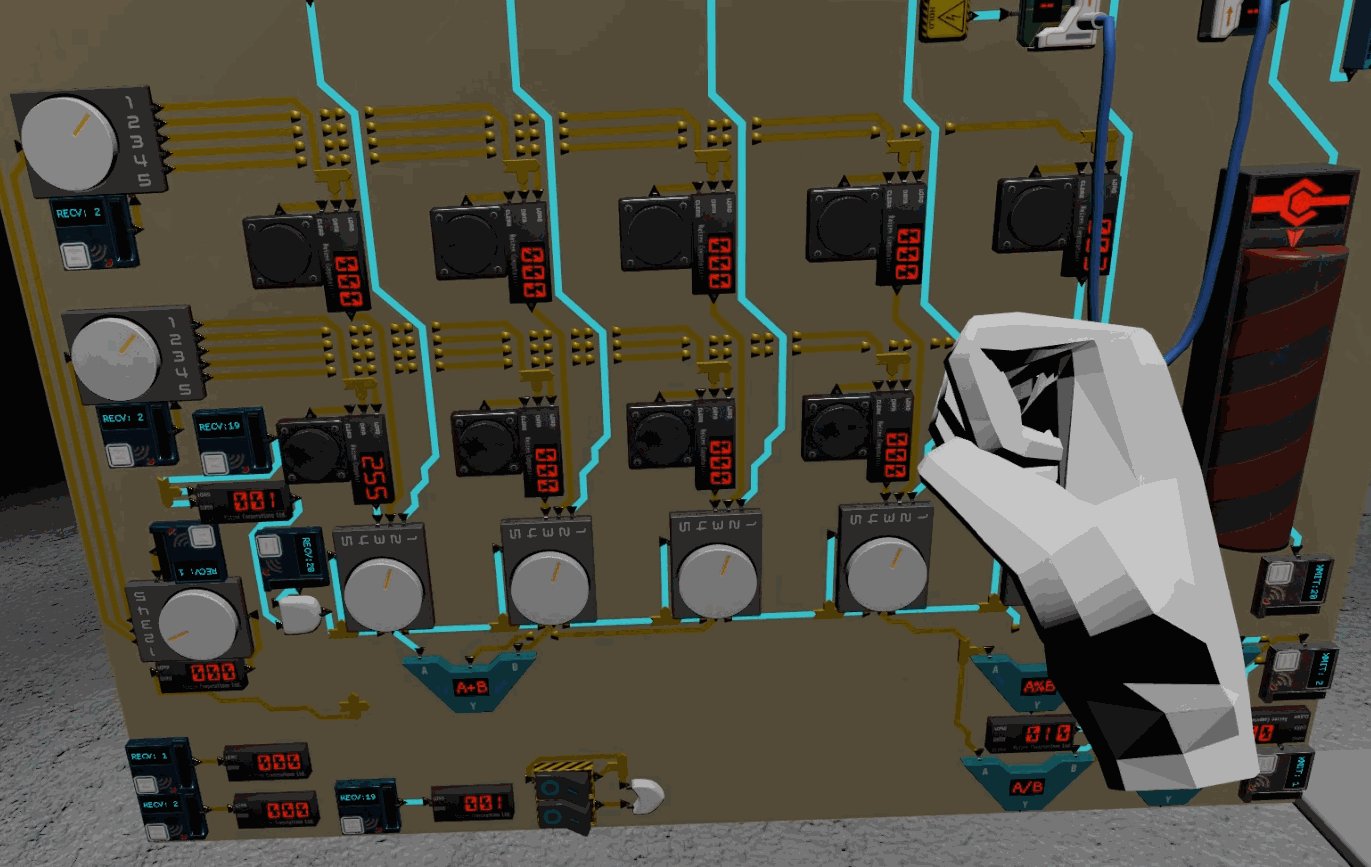
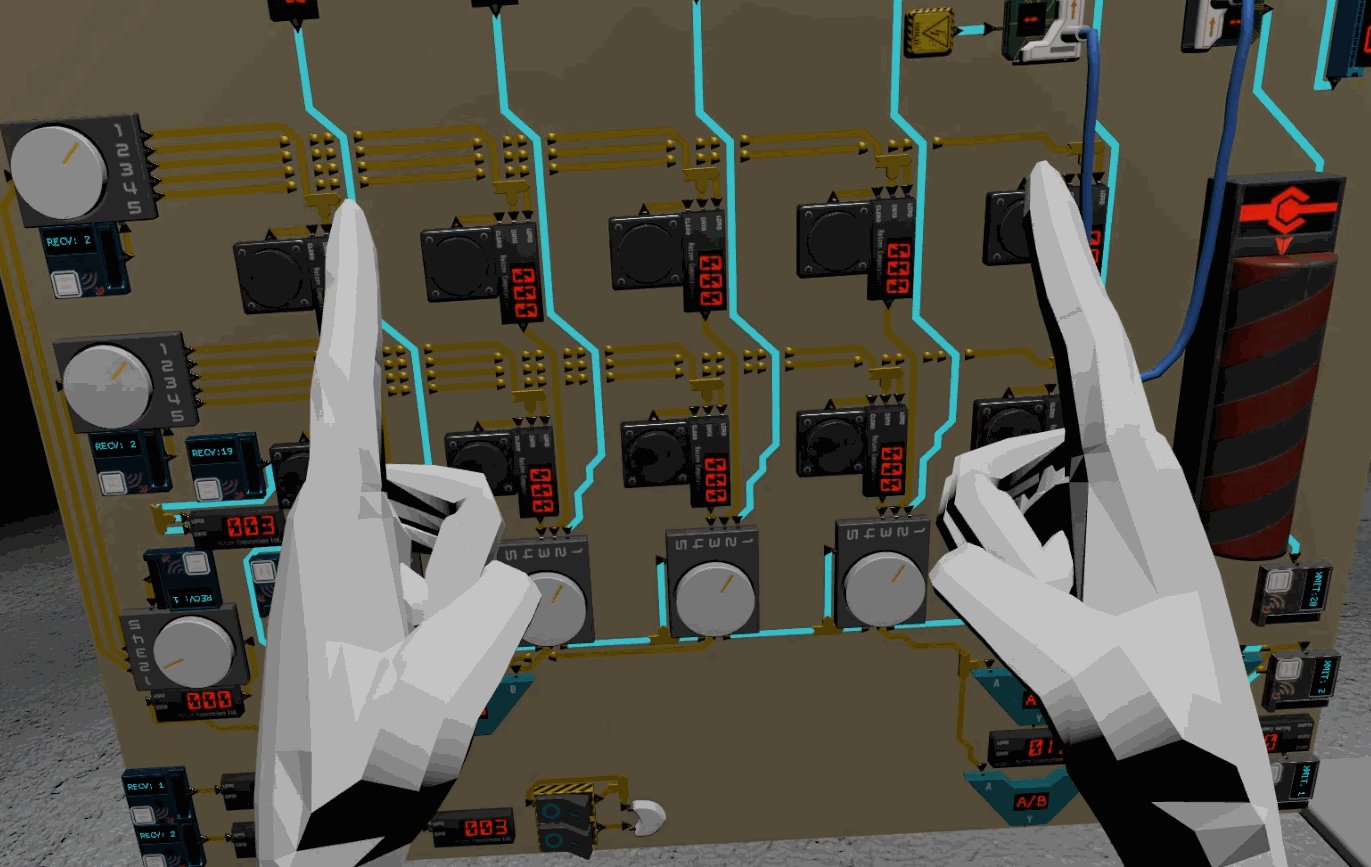
Making grabbing and selection more precise involved a number of changes. First, and most noticeable, is that the technician’s hands now default to the “pointing” state. This seems like a pretty obvious change in retrospect, as the open-handed state never actually had any specific use. Players on Vive would constantly be pressing the trigger to stay in pointing mode anyhow, and Oculus Touch users had to remember to lift their finger from the touch trigger all the time. (Oculus controls now also use the trigger press instead of just the touch state to change pointing mode)

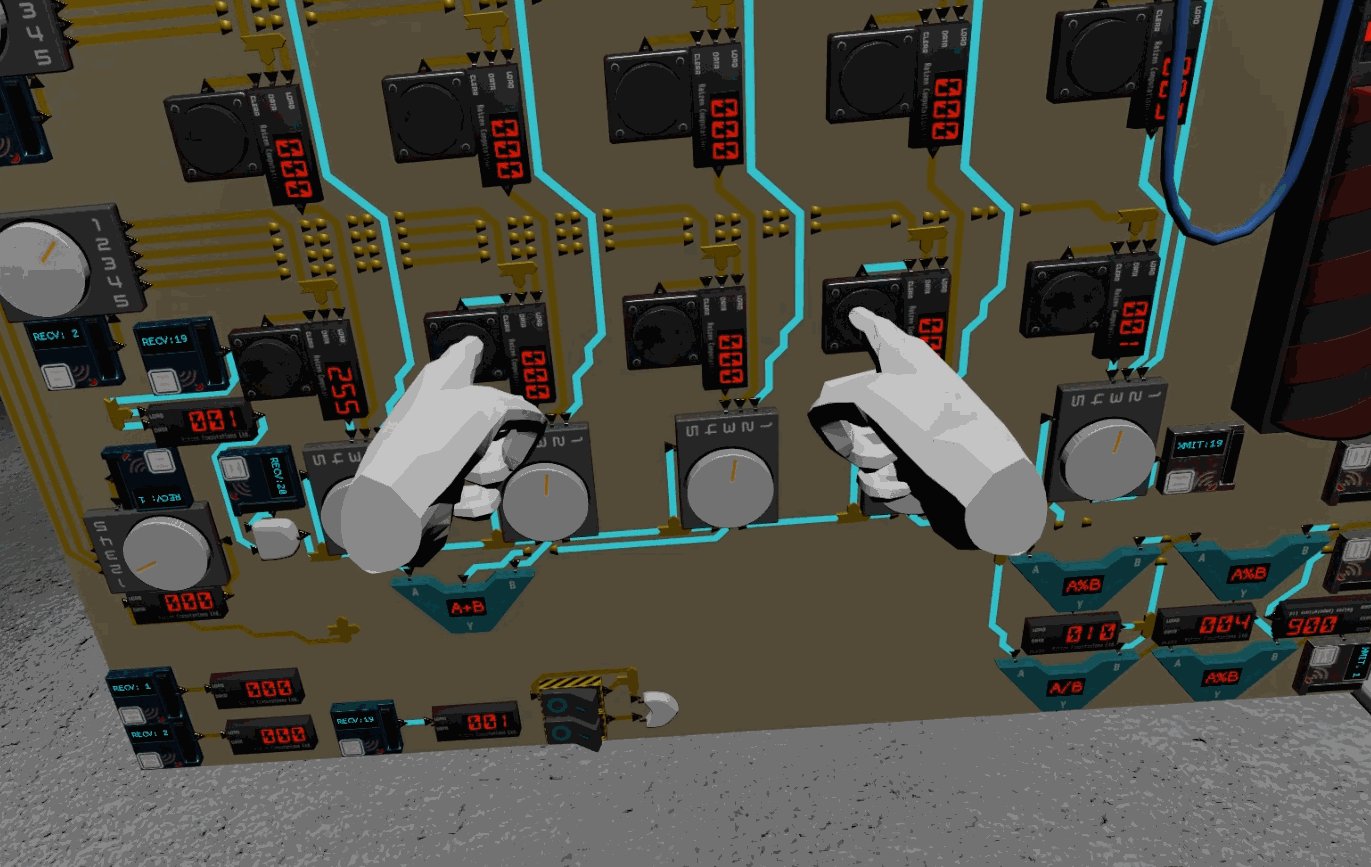
In addition to this just feeling more ‘correct’ for how players interact with switches and buttons and the like, the tip of the index finger is a natural focus point and used for selection when highlighting multiple objects. When touching several interactable objects, the object that is closest to the tip of the finger is the one that “wins” and gets highlighted. When pressing the trigger, you now go straight from pointing at an object to grabbing it, as before.

Since pointing mode is now the default, the old action (pressing the trigger when not highlighting anything) now stops pointing and forms a fist. Is the fist useful? No; no it is not. At least, not yet. It certainly has some pretty obvious implications for future use, though.
The hands previously had an ‘aura’ of sorts around them that selected objects that were a little ways away from it. This was a holdover from very early in development, and it no longer provides any benefit (in fact, makes interaction much more difficult in some cases). This has been removed and the hand now only selects objects it is directly touching. As I mentioned above, the index finger is used to determine the ‘closest’ object, but you don’t need to worry about explicitly pointing at your target in most cases; touching, grabbing, and auto-grabbing all work just as they did before.

I also added a handful of smaller tweaks including a slower pointing animation, reduced ‘ghosting’ time and distance (for when your hand gets out of sync with controller position), and physics properties. I’m still not quite happy with the physics constraints that move the hands themselves, so I’m sure I’ll continue to tweak these over time. I’d like to implement some smoothing to higher frequency controller movements (to reduce shaking) as well, but haven’t yet found a method of doing so that I like.
Hopefully all of these changes come together to make the controls less frustrating and picky for most players, so try it out and let me know what you think!
The v0.2.5 update is now live in the preview branch! Assuming all goes well, this update will make its way out to the public branch in a couple days. 0.2.5’s major focus was smoothing some of the rough edges off the editor experience so that it could make it out to the rest of the player base, but it also includes a handful of smaller fixes from some fo the Early Access feedback I’ve received thus far. You’ll find more details on the editor below, as well as notes on the rest of the changes in 0.2.5 and some info on what I’m focusing on for the next update.
The editor was listed in the original set of features for the game but didn’t make it into the first Early Access release last month, so getting the editor ready to go and putting it out there has been my main focus for the last several weeks. The editor still rough in plenty of areas, but it’s now available for everyone to create some custom puzzles. Currently these boards are only playable locally, but Steamworks support for sharing your custom content on the way.
In the main menu screen, you’ll find an editor holo-tool and a single circuit surface. The editor tool is one of the primary means of interacting with the editor; it serves as the “palette” for spawning all the components you can place, and is also used to draw the hardwired connections between placed components. You can equip the editor tool like a regular technician tool to start using its connector functionality, and can use the selector slider to access sub-menus, one of which includes some further instructions on how to use it.

The circuit surface in the main menu area is your ‘scratch’ board. You can’t manually save or load the work you do here; it will automatically be saved whenever you leave the menu and is mostly just a place meant for playing around with the editor, coming up with ideas, or making little circuit toys that may take more space than smaller circuit surfaces, like those in the elevator, have. This surface also has a simple slider next to it to toggle between Edit and Play modes.

You can also launch into edit mode via the Custom Content subsection of the main menu. Here, you can create a new custom board for the primary Elevator level, or load previously created boards in Play or Edit modes. When you launch an Elevator level board in edit mode, you’ll be taken to the familiar playspace with another editor holo-tool and a special edit mode menu by the toolbox. This menu can also save/load other boards, and also allows you to enter a custom name and description for your level.

A UI has also been added to allow you to configure individual components in the puzzle. This is accessed by hovering a placed component and pressing the menu button on your controller (A/X button on Oculus Touch).

I’m going to continue trying to do updates on a monthly cadence for now, with the following issues being my priority for the next 1-2 updates:
The most common feedback I’ve gotten is that precisely grabbing things can be very difficult and finicky; and you’re all very correct! I’ve gotten so used to how fiddly grabbing can be over the last couple years that I keep putting off this issue, but it’s definitely time to fix it now. I’m playing with a couple ideas for how to make this a little easier. So far I’m leaning toward changing the hands’ “idle” state to pointing by default. With a single clear focus point on the top of the index finger, this should make it a lot easier to know what you’re pointing at. Smoothing out some of the hand motion to prevent jittering (I have pretty shaky hands, myself) is also something I’m looking into since some of those components can be tricky to handle even when you know precisely where you’re aiming (like really tightly packed-together memory slots.)
The editor currently lets you make the boards, but you currently can’t share them with other players very easily. Adding in Steamworks support for publishing your content is the next major step in this process, but will likely involve some moderate to large reworking of the level data format and a few other things, so it’ll take a bit longer. I’m spreading some of this work out in smaller steps while working on some of the other critical issues, so it may take more than one update for this to find its way. If the editor proves super popular and there is sufficient user demand, I can shift priorities to get this out sooner. In the meantime, intrepid users that are just *dying* to send their friends levels they’ve made can do so by manually sending the files from their data directory. (Feel free to email if you want some pointers on how to do this.)
This last update added the other half of the final challenge puzzle, but didn’t contain any other new content. While working on other issues I occasionally come back to the editor to work on some new puzzles, but I’d like to spend some dedicated time to get a couple new levels out in the near future. These don’t really need to fall in line with the major updates, so they might find their way out sooner than the next monthly patch.
Some other things that are on the list for future updates include: minor playspace fixes (hopefully to make it less claustrophobic feeling), adding graphics or videos to tutorial prompts/messages for clarity, guards “barks” to indicate when they’re advancing, taking cover, throwing grenades, etc., and more!
The Technician’s Early Access release date is tomorrow! I’m excited to see what people think of the game, and anxious to see how I can make it better.
A few things I want to cover about the state of the game, what to expect, and where I’m planning to go from here:
Job qualifications:
If you meet the above requirements, please apply by sending an email to support@dumbgame.company with the subject ‘EDITOR’ and I’ll get you access to the preview branch of the game.
The Technician will be releasing in Early Access on Steam on December 11th, 2018!
A few questions and answers regarding the release:
I need feedback! The Technician been a fun solo project of mine for almost two years now and I’ve learned a lot, but I still need more player experiences and input in order to take it the rest of the way.
Hard to say; Early Access is weird these days. My original plan was to take a year off of work and learn to make a game. I was fortunate enough to be able to take two years, but now I’m headed back out into the real world to get a real job again. This means that development on The Technician will no longer get full-time attention, but I intend to keep making updates and changes in my spare time with the goal of having much more fully fleshed out game in 2019.
A full “1.0” release of The Technician will at the very least have more of the type of content that’s in the game now – more puzzles, more tools, more circuits, and more enemies. It should also have more fully featured in-game editing capabilities for players to make and share their own challenges. That being said, the direction the game takes may change drastically depending on the type of feedback I get from players during Early Access, so who knows!
As of this writing, the Early Access release contains about 20 puzzles that can be played individually or successively in a single environment (detailed in a previous dev post.) About half of these are simpler tutorial puzzles, with the rest being slightly more challenging problem-solving experiences. These include around a dozen unique circuit components, involve using a small handful (3-4) of technician “tools,” and feature a single enemy type.
Feel free to send all of your feedback, thoughts, ideas, or general ranting to support@dumbgame.company or post them on the Steam discussions page. Player feedback is critical right now, so I’ll be checking both frequently to decide what I need to work on next.
It’s been fun working on a game for the past couple of years and I look forward to continuing to do more game experimentation in the future, regardless of where real adult-type employment takes me. I’ll still be posting occasional updates on the blog here, but for the most part they will revert back to ‘notes-to-self’ style posts that I use to remind myself what the hell I was thinking about last week when I decided to write whatever code I’m currently trying to fix. If you have a question or want to see a particular post about anything (game related or otherwise), feel free to reach out and let me know!
I missed my September post since I was a bit busy with PAX and working on getting some demos out to a small external audience, so let’s go ahead and use October to cover what I wanted to talk about next: the technician’s tools.
Tools have been a key part of the game concept pretty much since the beginning, but have gotten nowhere near enough development or design time as they’ve needed. Since I’m still aiming on getting The Technician ready for an Early Access release by the end of 2018, it’s time to play catchup on that front and bring a few of the tool designs into the game proper. As usual though, let me start with some general spitballing and summarizing of my current thoughts on how tools should work, what gameplay concepts I’m attempting to drive with them, and how I’m either succeeding or failing (spoilers: it’s mostly the latter) at doing so currently.
Frantic puzzle solving and working under duress has more or less always been the goal, so: how do the tools help with that? Well, ideally they’ll serve a few different purposes and should:
1 – Give you more options to think about.
2 – Provide different (and hopefully fun) interactions for you to do in game.
3 – Add to the “push/pull” that brings you in and out of danger.
I should probably cover what these things actually mean (at least to me,) too. To the first point: when you’re reading a board and trying to figure out what it is you’re going to do, you should have several options at your disposal. This should make the puzzles feel less linear and give you more of a feeling of actually “hacking” the thing. As for the second: flipping switches and pulling cables starts to get pretty old after a while. Different tools should introduce different interactions to keep gameplay varied. Lastly: it turns out that pulling your attention back and forth between puzzle solving and getting shot at is a tricky thing to do properly. My current attempt to solving this problem is by distributing aspects of puzzle solving to require physical movement between tasks, and the tools are a key method of doing so.
Let’s look at what tools are currently kicking around in game and what they do. These tools are all part of “the kit,” a crate full of goodies that the technician and their cohorts have smuggled in to help them with the job or breaking in to whatever it is they’re breaking in to. The kit includes several traditional tools that the tech can grab and use, as well as several built-in, stationary components.

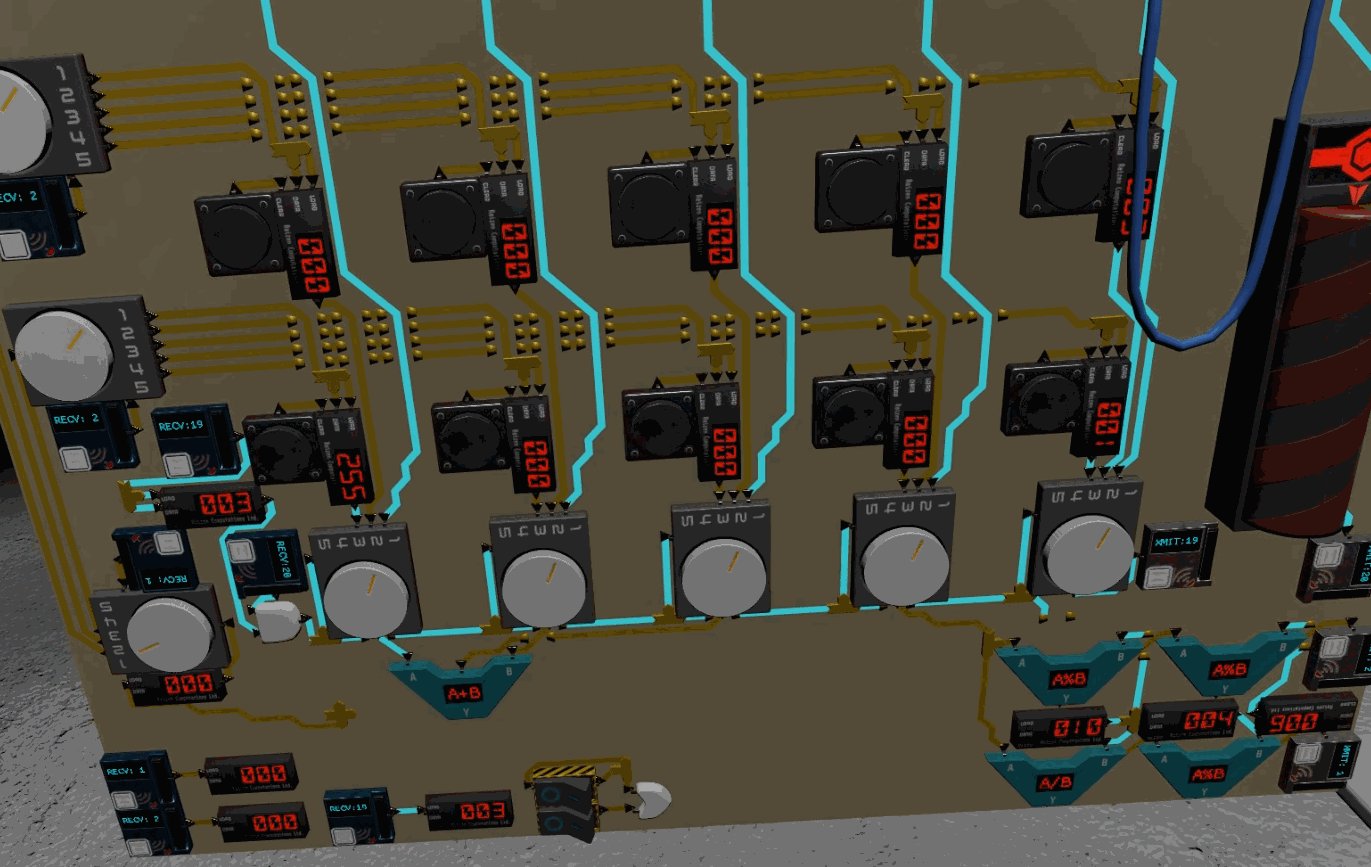
The injector is a pretty basic tool that has shown up in some previous posts and images. It’s a handheld device with a corded connector that can attach to several different component with the matching plug. Once connected, the technician can use the buttons on the device (or the buttons on their VR controller) to change the numeric value that the injector is sending. This is obviously most useful when dealing with the parts of puzzles that involve registers, ALUs, or other data-ful components, though any non-zero number will count as power for purposes of the ‘dumber’ components, as well.
The primary design aspect of the injector is that it’s physical and handheld. You need to grab the injector to move and use it, and you need to grab the connector on it to plug it into the various components you want to interact with. This means you’ll need at least one hand free to manipulate it, and the cord on it means you’ll need to be near the circuit boards themselves. The end result is that you’re in a dangerous area with your attention divided and frequently unarmed as you put your gun down to work.

The registers I talked about in a previous update aren’t the only components capable of storing data. These memory sticks (in a fairly liberal interpretation of RAM) can also store data, and can be move around from memory slot to memory slot. Updating the values in these is often not a simple as updating registers via the injector tool; enter the rewriter. The rewriter is built into the kit itself, meaning that the tech needs to move between the board and the kit as they use it, in contrast to the portable injector which the technician will often bring to the circuitry and leave there. They rewriter isn’t as immediate as the injector either – it needs time to access the mounted devices before it can read/write data to them. In some cases this might mean the player can take a breather in the relatively safer space where the tools are. On the other hand, sometimes the pressure of the encroaching guards can make those extra few seconds very costly.

The ‘NL’ jack isn’t really a single tool, but rather a whole set of them. It’s also fills the role of a critical cyberpunk staple: cyberwear. This tool is physically attached to the technician at all times. To use it, the tech simply grabs the plug from behind their right ear and yanks it out. Similar to the injector’s plug, the NL plug can be connected to any ‘neural interface’ (or similarly labeled) connector found on various components. Once connected, the tech can interact with the target component via numerous internal programs.
Right now there are two programs to match the two current neural-enabled components. One is a brute force reader program designed for use with some of the blind registers that I talked about previously, replacing the injector-like handheld that you may have seen in that post. The other is an override function that enables you to alter the state of certain power nodes. This also replaces the other injector-like handheld that can be seen interacting with these “aux power” nodes in the announce trailer. Both of these programs take time; the reader takes time to access the target register, and the power override, while fast to activate, only functions as long as it is connected.
In both cases the tech is effectively leashed to the circuit board area by the cable attached to their head, making this another tool enabling puzzle design to dictate the tech’s positioning in the play area (and subsequently, in higher danger.) As I mentioned, it also removed several duplicate handheld tools, and thus the need for me to model and texture new ones (since I was, of course, just reusing the same asset for development.) This is just a happy coincidence and not abject laziness, I assure you.
The Injector, the Rewriter, and the Neural Interface are the three tools I have today, and hopefully you now understand what they are used for and why I created them. So how well are they helping to fulfill those primary goals I mentioned before? Unfortunately, not very. They’re a step in the right direction in some places; the injector is a straightforward way to interact with circuit data, the rewriter adds complexity and options to those interactions, and it feels fun to pull a cable out fo your head and plug it into the wall. However, there’s still a lot of work to be done both in tool creation itself and in leveraging them when designing puzzles. The ability to push/pull the technician around is there, but the variety of interactions and available options presented to the player still feels somewhat limited. I hope to remedy this as I continue to add new tools and components to the game, but in the meantime hopefully these ones are still fun for you to use!